Cuando te dispones a comprar un coche, un piso, inversiones que requieren tiempo para decidirse, lo primero en que nos fijamos es la imagen que ofrecen, es decir, cuál es la primera impresión que tenemos nada más ver el objeto en cuestión. Estas compras hoy en día se suelen empezar a través de Internet, haciendo búsquedas en páginas web especializadas o en el caso de los coches, acudiendo a las páginas web de los fabricantes, intentando descubrir las características de cada modelo.
En este último caso, si os habéis fijado, se suelen mostrar fotografías en miniatura que pueden ser ampliadas para percibir más detalles del producto. Esas imágenes son conocidas como thumbnail y son las responsables de que tu primera impresión en una página web sea positiva.
Por eso, en este artículo veremos con un poco más de detalle en qué consisten y cómo aprovecharlos al máximo.
¿Qué es un thumbnail y qué finalidad tiene su uso?
Un thumbnail no es más que una imagen cuyo tamaño es reducido y que se utiliza como miniatura de un archivo cuyo tamaño original es demasiado grande para mostrarse a primera vista. Este formato de imágenes no es homogéneo para todas las plataformas y redes sociales existentes hoy en día, sino que cada una tiene sus propias medidas, siendo necesario reajustar tus creaciones según donde quieras tener una cuenta abierta y generar actividad con tus seguidores.
Por poner algunos ejemplos, cuando buscas imágenes en Google Image Search, las mejores miniaturas son aquellas cuyo tamaño no excede de 177 píxeles, aunque seguro que has visto imágenes más pequeñas. Otro ejemplo que usamos a diario es YouTube, cuyos thumbnails miden 210 x 118 píxeles en la pantalla principal y 168 x 94 píxeles en las sugerencias de vídeo, la lista de vídeos que tienes a la derecha cuando ya estás reproduciendo contenido. Un tercer ejemplo es la página web de PC Componentes, donde se muestran siempre todos los productos de su catálogo en thumbnails cuadrados de 220 píxeles.
¿Para qué puedes usar los thumbnails?
Al tener como principal punto a su favor el reducido tamaño de cada archivo en relación al original, todas las páginas web que quieren ofrecer a sus clientes su amplia cartera de productos (tiendas online, operadores de streaming y contenido audiovisual, etc) pueden hacerlo a golpe de vista o usando pocos clics. Cuando el cliente encuentra lo que busca y pulsa el botón, accederá a ese contenido o producto en un tamaño superior, o incluso a tamaño original si así lo desea. A mayores de esta, el uso de miniaturas tiene otras ventajas:
- Puedes ahorrar espacio al presentar una especie de panorámica con todos tus productos disponibles en una única pantalla.
- Al usar archivos de poco peso y tamaño, estarás optimizando el tiempo de carga de tu página web, una característica siempre valorada por los usuarios.
- Consigues enganchar con más facilidad a tus visitantes ya que continuamente es puedes ofrecer nuevo contenido o nuevos productos para que les echen un vistazo y, con un poco de suerte, acaben gastando más dinero.
Algunos ejemplos de buen uso de los thumbnails
Los thumbnails están en todas partes, desde los grandes portales como YouTube o Amazon hasta en cualquier plantilla que puedes descargar para tu blog en WordPress. Veamos ahora algunos ejemplos de cómo se están utilizando, por si te sirve de inspiración para tu negocio.
YouTube
Si quieres triunfar en la plataforma de vídeo online más usada en todo el mundo, es importante atraer la atención de los espectadores a través de buenas imágenes en miniatura, que le inciten a entrar a ver el vídeo entero. Los thumbnails son clave para conseguir clics, más visualizaciones y, finalmente, nuevos suscriptores que sigan tus novedades. Todo ello acabará redundando con el tiempo y tu buen hacer en monetizar tu canal de YouTube.
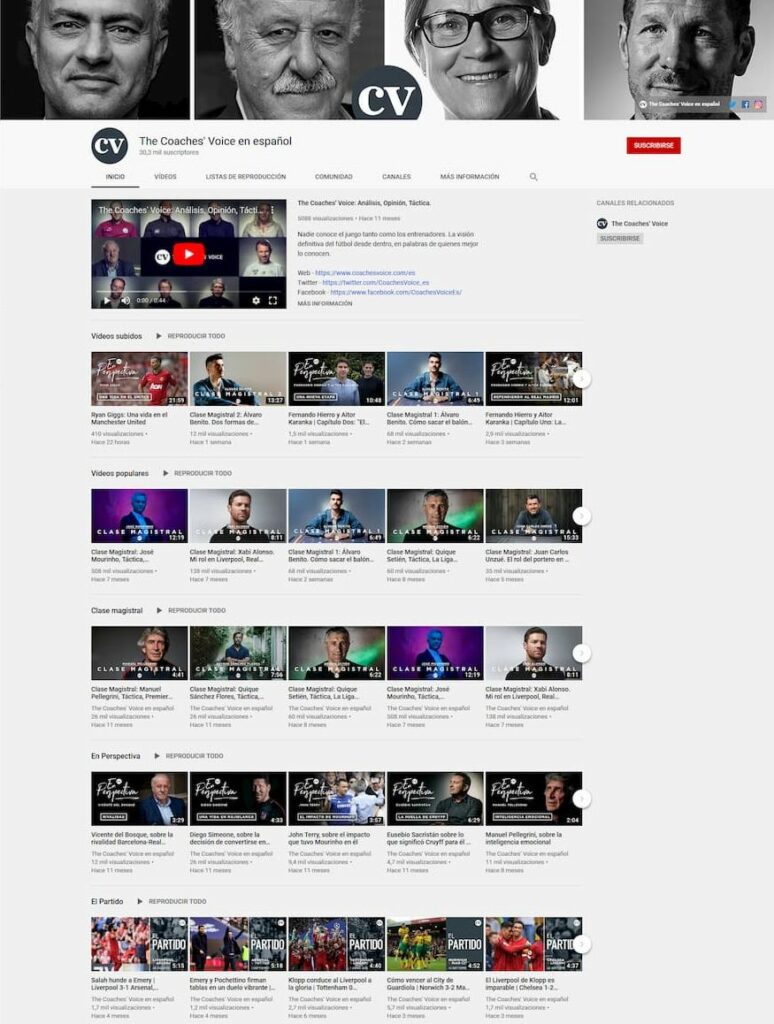
Un ejemplo es el canal de The Coaches’ Voice, cuya pantalla de inicio muestra todos los vídeos divididos por temáticas, además de mostrar los vídeos más populares y el último contenido subido:

YouTube utiliza los thumbnail para anunciar cada vídeo como si fuese un cartel de cine, una imagen que capte la atención de los usuarios rápidamente y que se queden viendo el vídeo entero que se les ofrece.
Google Images
El propio buscador de Google sabe que debe manejar millones de imágenes por segundo para dar cabida a todas las búsquedas que hacen sus usuarios. Por ello, no le queda más remedio que utilizar thumbnails en lugar de las imágenes originales para ofrecernos toda la ingente cantidad de datos que tienen almacenada en sus servidores.
Funciona de la siguiente forma: mientras ves las miniaturas, si haces clic en una de ellas se despliega en un mayor tamaño y se ofrece más información sobre el origen de la foto. Si estos datos te resultan interesantes, haciendo clic en el enlace original podrás ver el artículo o publicación de blog donde está alojada la imagen original a su tamaño completo.
Un ejemplo son todos los thumbnails que existen en Internet cuando hacemos una búsqueda en Google con la keyword “el irlandés”, nombre de la película dirigida por Martin Scorsese.

Ecommerce
Si tienes pensado crear una tienda online, el uso de los thumbnails se centra principalmente en mostrar más de un producto al mismo tiempo sin que esto afecte en exceso a la velocidad de carga de tu web.
Lo más normal cuando un cliente realiza el proceso de compra es entrar en tu página web, buscar el producto que quiere adquirir y verlo en un thumbnail con una pequeña descripción. Si le convence, hará clic en la imagen para entrar en la propia página del producto, donde verá más imágenes y una descripción más detallada, además de información sobre envíos, métodos de pago y plazos de devolución, entre otras cosas. Si finalmente se decide a comprarlo, lo meterá en su carrito de la compra y acabará comprándolo.
Veamos un ejemplo de Amazon, el mayor comercio electrónico del mundo, que usa también thumbnails en diferentes disposiciones para atraer la atención de cada usuario.

Consejos para diseñar un thumbnail que brille
Dado que la frecuencia con la que los usuarios entran en un determinado producto o vídeo depende en gran medida de cómo presentas los thumbnails en tu negocio. Existen diferentes aspectos a tener en cuenta cuando crees un thumbnail atractivo.
Si tienes un canal de YouTube, te recomendamos que uses colores llamativos, que impacten al usuario y le hagan investigar de qué se trata esa miniatura, qué vídeo se esconde detrás de ese icono. También te puede ser de utilidad poner tu cara en ese icono, o la de otra persona si por ejemplo has subido un vídeo con una entrevista a una persona conocida.
En un segundo escalón, te recomendamos que añadas un breve texto al thumbnail solo en caso de que la imagen no sea suficiente para describir visualmente el contenido que ofreces y, por supuesto, utiliza algún botón call-to-action para que el usuario lo pulse y acceda a más contenido.
Por último, si lo prefieres y el thumbnail que es parte de tu producto ya tiene mucha calidad sin necesidad de añadirle demasiadas cosas, puedes aumentar su valor mostrando tu logotipo, como una forma de hacerte valer y obtener reconocimiento por parte del público.
Conclusión
Un buen diseño de thumbnails puede darte el empujón definitivo que estabas buscando desde hace tiempo. Preparar bien tu contenido, subirlo y promocionarlo no es suficiente si no consigues causar el impacto visual necesario en tus clientes o seguidores. Aquí hemos enseñado algunos ejemplos, pero el que tiene que trabajar con Photoshop y otras herramientas de diseño eres tú o aun más fácil contrata nuestros servicios de diseño gráfico. Dedícale algo de tiempo y dinero ¡y alcanzarás el éxito!